
Rocket League Hype Chamber へようこそ: 新しい放送、ライブイベント向けサンプル
2022年3月24日
Rocket League Championship Series (RLCS) のリニューアルの一部として開発されたこのサンプルは、高度なブループリントやdata table ワークフローを使って eスポーツショー向けの様々なアニメーション要素をデザイン、開発、再生する方法を紹介します。単一のブループリント コントローラーでアーティストは 3D モデル、テクスチャ、マテリアル、ライティングを切り替えることができます。ライブでの再生、もしくはプリレンダーされるコンテンツとしてデザインされたモーショングラフィック アニメーションを複数含んでいます。
Hype Chamber プロジェクトで、eスポーツ向けグラフィックが実際の制作でどのように制御されているか見てみましょう。
Hype Chamber のサンプルを入手する
独自の eスポーツ番組を作ってみませんか?Hype Chamber サンプルをダウンロードしましょう!内容についてはドキュメントをご覧ください。
Rocket League Championship Series の活性化
Rocket League のデベロッパーである Psyonix は 2020 年に、RLCS X として知られる RLCS シーズン 10 の新しいフォーマットを発表しました。このフォーマットでは、従来のリーグ戦に代わり、3 つのスプリットで各チームがポイントを稼ぎ、Major と呼ばれる大会で 3 つのスプリットの最後を飾ります。トーナメントの規模が年を追うごとに拡大し、Psyonix ではいくつかの複雑な課題に直面していました。これをきっかけに、チームは新シーズンの放送にリアルタイムのアプローチを試験的に導入することにしました。
Psyonix で eスポーツ プロダクト マネージャーを務める Cory Lanier 氏は次のように話します。「Lamborghini、Ford、Verizon、Pele、X-Games などが対象なので、ロゴをただ無造作に置いて終わりにしたくはありませんでした。私たちは番組ごとに放送用パッケージを構築し直していて、約 2 週間間隔で新しいアセットを作成することに関してワークフローの問題が発生していました」
スポンサー企業やテーマが多様であることに加え、リーグがオープン フォーマットであることから、通常は毎週新しいチームが対戦することになります。従来のパイプラインなら、新しいチームが追加されるたびに膨大な追加作業とレンダリングが発生するか、追加のチームは常連のチームよりも特別待遇を受けられないということになります。
解決策となったのは、Psyonix、Unreal Engine チーム、Capacity Studios、ESL Gaming のコラボレーションにより実現した柔軟なリアルタイム放送用のグラフィック パッケージでした。Capacity Studios のエグゼクティブ クリエイティブ ディレクターの Ellerey Gave 氏は、次のように述べています。「Unreal Engine 内に Hype Chamber をセットアップすることで、ロゴを簡単に入れ替え、カラー パレットを変更し、その週末の放送向けに新しい高品質のアセットをすぐに準備できるようになりました」

これは Psyonix に大きな変化をもたらし、以前は可能ではなかった方法で複雑性に対処できるようになりました。「現在は、すべてをテンプレートにしたので、グラフィック デザイナーであるかどうかにかかわらず、チーム メンバーなら誰でもビルドをダウンロードし、1,000 を超えるアセットの組み合わせを切り替えて、高忠実度の番組を作成できます」と Lanier 氏は言います。
「これは私たちにとって大きな進歩です。昨年はカラーやアセットを絶えず置き換えていました。これをすべてリアルタイムで行うことができ、作成する 1 つひとつのグラフィック要素にハード ベイクする必要がなければ、効率が大幅に高まります」
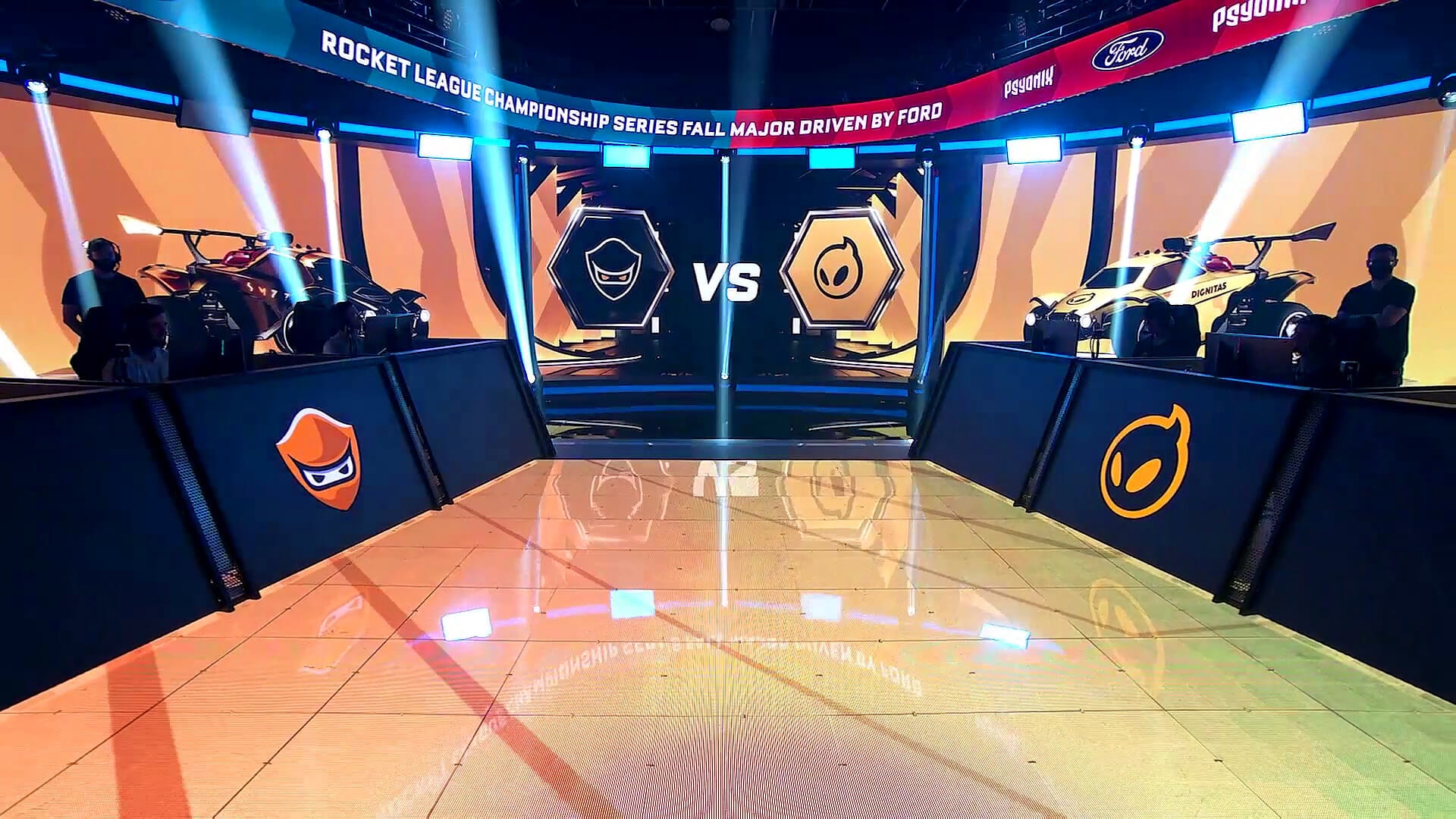
その後すぐに、Rocket League の eスポーツ チームが、Hype Chamber のコンセプトをセットとして実際に組み立て、各チームが仮想環境の中に入ってプレーできるようにしたいと考えました。これが物理的なスタジオ空間の開発につながりました。LED スクリーンに Unreal Engine のシーンを出力し、ステージ上に環境を再現しました。各チームは、左右に置かれたゲームの中の実物大 Octane の前に陣取ります。通常はここにチームのスキンが適用され、フィールドに向かう通路が間を通ります。
「これは私たちにとって大きな進歩です。昨年はカラーやアセットを絶えず置き換えていました。これをすべてリアルタイムで行うことができ、作成する 1 つひとつのグラフィック要素にハード ベイクする必要がなければ、効率が大幅に高まります」
ゲーム エンジンを利用したモーショングラフィック
Hype Chamber は、RLCS のチームと対戦を紹介するためのモーショングラフィック パッケージとして始まりました。これは Unreal Engine 内に作られた仮想空間であり、デジタルファーストの視聴者向けのスポーツ中継はどのようなものになるか考え直すことをコンセプトとしています。その後すぐに、Rocket League の eスポーツ チームが、Hype Chamber のコンセプトをセットとして実際に組み立て、各チームが仮想環境の中に入ってプレーできるようにしたいと考えました。これが物理的なスタジオ空間の開発につながりました。LED スクリーンに Unreal Engine のシーンを出力し、ステージ上に環境を再現しました。各チームは、左右に置かれたゲームの中の実物大 Octane の前に陣取ります。通常はここにチームのスキンが適用され、フィールドに向かう通路が間を通ります。

バーチャルの Hype Chamber を Unreal Engine 内に作成し、物理的なセットを組み立てたあとは、この 2 つを融合するだけでした。Capacity Studios のクリエイティブ ディレクター、Benji Thiem 氏は次のように述べています。「360 度で存在するシーン全体を開発したため、空間内で取り上げたい部分を LED スクリーンのセットにマッピングし、ライブイベントの動的な背景を作成できました。チーム向けカスタマイズ機能の多くはすでに備わっていました。私たちはこのパッケージをさらに拡張し、カスタムのグラフィックや、空間内のほかの小さなスクリーン用のビデオ ループのツールキットを加えました」

横に並んだ曲面スクリーンは、それぞれ対応するチーム カラーのスキンが適用され、環境全体がチーム ブランディングに使われます。この要素はそのままゲームの開始に流れ込み、カメラが 180 度回転して、アリーナまで続くトンネルから飛び出します。

Hype Chamber はまた、番組で取り上げるチームに固有のいくつかの要素で装飾されます。ほかにも、LED ウォールごとのテキスト インタースティシャルや勝利のコールアウト、全体的な統一感のためのスクリーンレベル コンテンツ用の背景スイートがあります。

Hype Chamber の特に優れている点の 1 つに、スポンサー モーメントのブランディングの可能性を挙げることができると Gave 氏は言います。「通常のスポーツ中継のように、一般的な背景にスポンサー ロゴを置くのではなく、私たちは LED ウォールをスポンサーのカラーで満たし、Rocket League の Octane カーにスポンサーのデカールのスキンを適用できます。あるいは自動車関連のスポンサーの場合は、実際の車を Hype Chamber のシーンに入れることができます。いずれの場合も、高品質でイマーシブな放送の流れを妨げることなく、印象的な共同ブランディングの機会を作り出すことができます」

これは RLCS の熱狂的なファンと eスポーツ全般のファンにとって何を意味するのでしょうか。Capacity Studios でアート ディレクターを務める Jasveer Sidhu 氏にとって、新しいスタジオは、ファンと彼らが愛するゲームの距離を縮める存在です。Sidhu 氏は次のように話します。「既存の eスポーツ中継の枠組みでは、ゲーム内の映像と従来の 2D スクリーンが交互に映るため、ライブ アクションが途切れたように感じられることがあります。Hype Chamber では、現実世界と仮想世界をつなぐ空間が作り出されて、そこでスポーツの部分と放送のコンテンツが相互に補完されるため、視聴者の没入感が高まります」
Hype Chamber の仮想環境は、放送以外にも多数のユースケースに活用できると Gave 氏は言います。「イマーシブなチーム空間を作成し、チーム カーのデカールを展示できます。ファンはデカールを購入して Rocket League 内で使用できます。この環境は放送内にとどまらず、ソーシャル メディアでチームのデカールを宣伝し、その体験全体を結びつける方法としての機能も果たします」
Hype Chamber の仮想環境は、放送以外にも多数のユースケースに活用できると Gave 氏は言います。「イマーシブなチーム空間を作成し、チーム カーのデカールを展示できます。ファンはデカールを購入して Rocket League 内で使用できます。この環境は放送内にとどまらず、ソーシャル メディアでチームのデカールを宣伝し、その体験全体を結びつける方法としての機能も果たします」

ファンは、RLCS でお気に入りのチームがかっこいいデカールを車に付けてプレーする様子をストリーミングで視聴したあとにゲームを始め、同じアセットを使ってプレーすることができます。これはデジタルでの関係構築として完璧なものであり、メタバース時代には一般的になるクロスメディア エクスペリエンスの方向性を示しています。
リアルタイム レイ トレーシングなどのビジュアル機能により、LED ディスプレイのスクリーンでシーン全体を間接ライトで囲むことができます。チームはまた、体系的なテーマ デザイナー ツールを作成するため、data table を活用しました。これにより、デザイナーは、チームのカラー スキームやブランディングなど複数の美術的要素について、1 か所から簡単にイテレーションを行い、変更を加えることができました。
Unreal Engine を利用した放送のリアルタイム ワークフロー
Hype Chamber には、ビジュアル スクリプティング システムであるブループリントとともに、複数の Unreal Engine の機能が使われています。Datasmith 経由で Cinema 4D ファイルをネイティブにインポートできる機能は、ビジュアルの提供における重要な要素です。Unreal Engine の組み込みのノンリニア アニメーション エディタであるシーケンサーは、レイアウトやアニメーションのデザインで重要な役割を果たしています。また、Remote Control API により、制御アプリケーションが放送中にコンテンツを生配信することが可能になっています。リアルタイム レイ トレーシングなどのビジュアル機能により、LED ディスプレイのスクリーンでシーン全体を間接ライトで囲むことができます。チームはまた、体系的なテーマ デザイナー ツールを作成するため、data table を活用しました。これにより、デザイナーは、チームのカラー スキームやブランディングなど複数の美術的要素について、1 か所から簡単にイテレーションを行い、変更を加えることができました。

このプロジェクトを支援した Epic Games のシニア プロダクト スペシャリスト、Warren Drones は次のように述べています。「この方法で、60 を超えるチームのルックの開発とイメージの管理に成功しました。また、拡張性を確保し、必要に応じて追加できるようにしました」

Unreal Engine を使用することで、チームは放送用グラフィックからビデオ ウォール、そして複雑な XR ステージまで、1 つのソフトウェア パッケージ内でスケーリングできました。Sidhu 氏は次のように話します。「中継やライブイベントでは通常、何らかのソフトウェアを使ってライブ 2D グラフィックを再生します。高忠実度の 3D ビジュアル エクスペリエンスをリアルタイムで再生でき、高度なプログラミングが可能で拡張性に優れ、既存の放送パイプラインに適応し、本質的にアーティスト フレンドリーであるソフトウェア ソリューションは Unreal Engine だけだと思います」
Hype Chamber のサンプルはコミュニティに公開され、幅広いリアルタイム グラフィックのニーズに対して、モーショングラフィックや放送用のツールとして Unreal Engine をどのように使用できるか誰でも試せるようになっています。
「RLCS 用に作成した環境を公開し、その内部をみなさんに見てもらえるようになったことを嬉しく思います」と Gave 氏は言います。「アニメーションとモーショングラフィックのスタジオとして、リアルタイムのワークフローは当社のパイプラインを一変させました。私たちはこれが未来だと確信しています。実際の活用例を目にすることで、ほかの方々にとってもプロセスが分かりやすいものになることを期待しています」
また、この新しい放送およびライブ イベント サンプル プロジェクトを取り上げ、本番対応のスポーツ グラフィックスを Unreal Engine でどのようにシステム化できるかを紹介したウェビナーの録画をご覧ください。
次世代のライブイベントと放送のエクスペリエンス
Gave 氏にとって、リアルタイム テクノロジーを使って中継やライブイベントを制作できるということは驚きでした。「リアルタイム方式でクリエイティブ プロセスがどれほど適応性、即応性に優れたものになるか直接体験できましたが、これは私たちが使ってきた従来のパイプラインとはまったく異なるものでした」と Gave 氏は述べています。Hype Chamber のサンプルはコミュニティに公開され、幅広いリアルタイム グラフィックのニーズに対して、モーショングラフィックや放送用のツールとして Unreal Engine をどのように使用できるか誰でも試せるようになっています。
「RLCS 用に作成した環境を公開し、その内部をみなさんに見てもらえるようになったことを嬉しく思います」と Gave 氏は言います。「アニメーションとモーショングラフィックのスタジオとして、リアルタイムのワークフローは当社のパイプラインを一変させました。私たちはこれが未来だと確信しています。実際の活用例を目にすることで、ほかの方々にとってもプロセスが分かりやすいものになることを期待しています」
また、この新しい放送およびライブ イベント サンプル プロジェクトを取り上げ、本番対応のスポーツ グラフィックスを Unreal Engine でどのようにシステム化できるかを紹介したウェビナーの録画をご覧ください。
放送向けグラフィックを作ってみませんか?
Hype Chamber サンプルをダウンロードしましょう!プロジェクトに含まれている内容についてはドキュメントをご覧ください。











